- 微信Weui教程
微信小程序weui在线入门教程-WeUi基础组件-grid九宫格
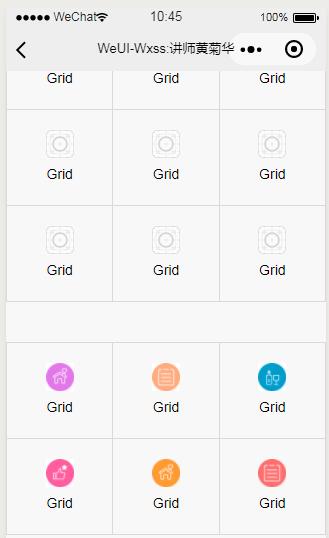
时间:2019/1/13 10:47:30 作者:互联网 来源:网络转载 查看:13705 评论:0内容摘要:效果图wxml代码<view class="page"> <view class="page__hd"> <view class="page__titl...效果图


wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">Grid</view>
<view class="page__desc">九宫格</view>
</view>
<view class="page__bd">
<view class="weui-grids">
<block wx:for="{{grids}}" wx:key="*this">
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/icon_tabbar.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
</block>
</view>
</view>
<view class="page__bd">
<view class="weui-grids">
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/menu01.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/menu02.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/menu03.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/menu04.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/menu05.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
<navigator url="" class="weui-grid" hover-class="weui-grid_active">
<image class="weui-grid__icon" src="/images/menu06.png" />
<view class="weui-grid__label">Grid</view>
</navigator>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

