- 通用教程
flex属性-flex-direction项目的排列方向
时间:2018/12/20 13:54:00 作者:互联网 来源:网络转载 查看:3950 评论:0内容摘要:flex-direction属性决定主轴的方向(即项目的排列方向):(左中右 上中下).box { flex-direction: row | row-reverse | column | column-reverse; }row(默认值):主...
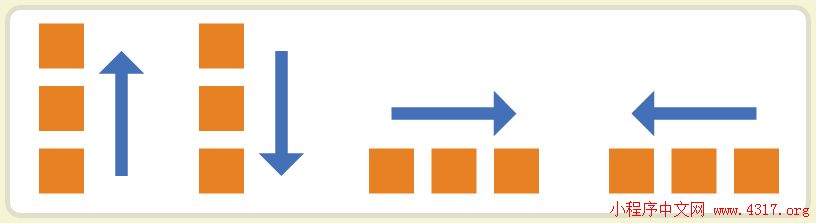
flex-direction属性决定主轴的方向(即项目的排列方向):(左中右 上中下)
.box { flex-direction: row | row-reverse | column | column-reverse; }
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
上一篇:没有了
下一篇:Flex入门实战-表单的简单布局
- 相关评论
- 本类更新
-
12-20flex属性-flex-direction项目的排列方向
-
12-20Flex入门实战-表单的简单布局
-
12-20flex box容器的属性有哪些
-
12-20Flex基本概念
-
12-20Flex 布局是什么
-
- 本类推荐
- 本类排行
-
12-20flex属性-flex-direction项目的排列方向
-
12-20Flex入门实战-表单的简单布局
-
12-20flex box容器的属性有哪些
-
12-20Flex基本概念
-
12-20Flex 布局是什么
-

