- 通用教程
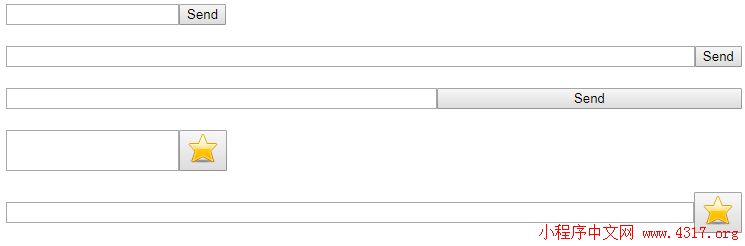
Flex入门实战-表单的简单布局
时间:2018/12/20 13:51:46 作者:互联网 来源:网络转载 查看:3811 评论:0内容摘要:代码如下<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /...
代码如下<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flex Box简单表单</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item{
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
12-20flex属性-flex-direction项目的排列方向
-
12-20Flex入门实战-表单的简单布局
-
12-20flex box容器的属性有哪些
-
12-20Flex基本概念
-
12-20Flex 布局是什么
-
- 本类推荐
- 本类排行
-
12-20flex属性-flex-direction项目的排列方向
-
12-20Flex入门实战-表单的简单布局
-
12-20flex box容器的属性有哪些
-
12-20Flex基本概念
-
12-20Flex 布局是什么
-

