- 小程序CSS入门
小程序样式课程-第2课-样式基础-id选择器
时间:2018/12/20 13:25:11 作者:互联网 来源:网络转载 查看:9208 评论:0内容摘要:1.2 id选择器1.2.1单独的选择器id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:#red {color:red;}...1.2 id选择器
1.2.1单独的选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
注意:id 属性只能在每个 HTML 文档中出现一次。
1.2.2单独的选择器-小程序应用
Wxml代码
<view>
<text>普通文本</text>
<text id="myid">ID选择器里面的文本</text>
</view>
Wxss代码
/* 元素选择器 */
page{
background-color: gainsboro;
}
view{
background-color: aliceblue;
}
/* id选择器 */
#myid{
color: white;background-color: black;
}
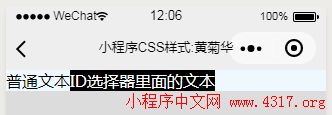
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

